Apache Bench "-n" 和 "-c" 参数实际应用
每个游览器对同一个域名都有一个并发连接数限制,比如一个网站有11个css/js/image的资源要加载,如果一个游览器的并发链接数是6,那么会先并发请求14个资源中的6个,然后请求另外5个。
现在我们假设 index.html 页面代码如下:
<html>
<head>
<link rel="stylesheet" type="text/css" href="1.css">
<link rel="stylesheet" type="text/css" href="2.css">
<link rel="stylesheet" type="text/css" href="3.css">
<script src="4.js"></script>
<script src="5.js"></script>
<script src="6.js"></script>
<style>
body{backend-image:url('7.jpg')}
</style>
</head>
<body>
<img src="8.jpg"/>
</body>
</html>一共有8个css/js/image资源,加上 index.html 自身 一共有9个资源要加载。游览器会先请求 index.html 获取其内容,然后解析它的DOM,之后开启6个并发连接去获取前6个资源,然后继续并发获取后2个资源。
因此,如果我们要用 Apache Bench 来模拟这一次游览器的访问动作(从加载index.html然后到其包含的8个资源加载完成),"-n" 和 "-c" 参数可以设置成:
$ ab -c 6 -n 9 http://xx-c 设置为6是因为这个游览器的并发连接数是6,-n 设置为9是因为 index.html 和其需要的资源一共有9个。
这里有一个地方没有解决,就是网址填什么。因为我们要测试的是一个游览器加载完这个 index.html 页面所耗时间,那我们假设 index.html 和 它的css/js/image这些资源各占10kb。因此,我们可以创建一个10kb的文件,然后网址填这个文件的路径:
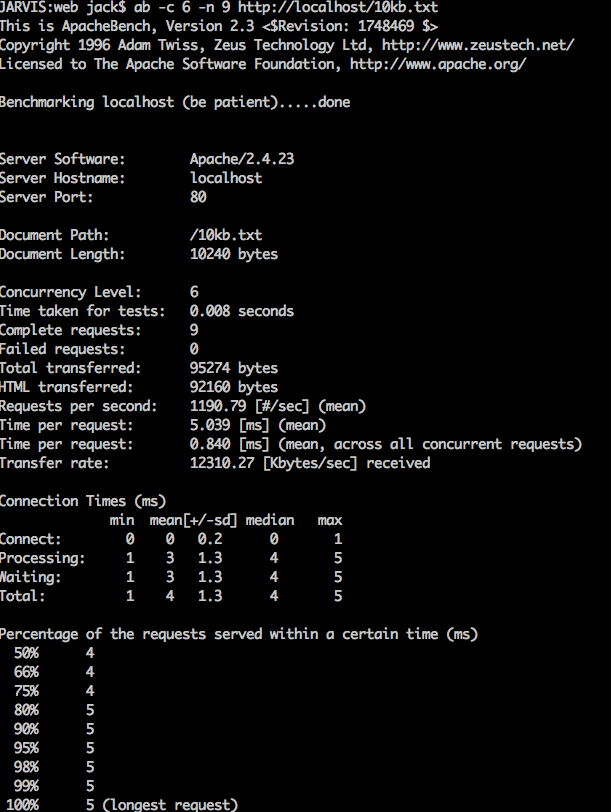
$ ab -c 6 -n 9 http://localhost/10kb.txt执行结果:

结果总用时8ms加载整个页面的资源。
现在我们要测试10个用户并发访问这个页面,因为游览器并发连接数为6,所以 -c 就等于 10*6=60, -n 为9:
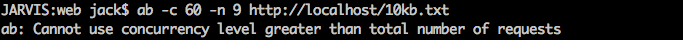
$ ab -c 60 -n 9 http://localhost/10kb.txt
会发现报错,因为ab不能让并发数大于请求数,那我们改变这个页面的资源数。假设现在 index.html 页面需要加载449个资源,加上它自身,就是450个资源,游览器并发连接数依然为6,测试9个用户并发访问这个页面:
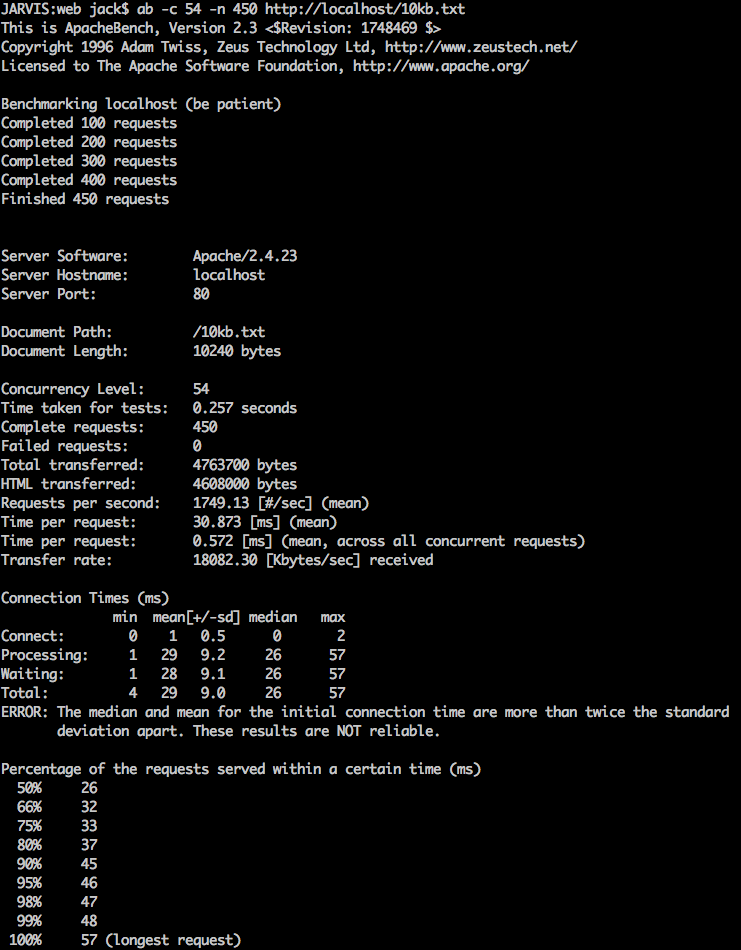
$ ab -c 54 -n 450 http://localhost/10kb.txt
参考文献 http://tales.itnobody.com/2011/12/ab-apache-bench-understanding-and-getting-tangible-results.html
真棒!
《水上乐园杀戮》科幻片高清在线免费观看:https://www.jgz518.com/xingkong/111877.html
《我爱王老五》爱情片高清在线免费观看:https://www.jgz518.com/xingkong/39348.html